Location
appy/model/fields/boolean.py
Description
The boolean field allows to represent and store a boolean value.
Consequently, legal values that can be stored are the Python boolean True and False values.
Note that no value at all may be stored: dict o.values, storing all field values on some object o, may not have any entry at the key named after the field in question.
The Boolean field offers various widgets to visualize or edit a boolean value. Consult the constructor below for more details.
| Render mode |
Description |
| checkbox |
(the default) Renders the field as a checkbox on the edit layout and as a translated term on any non-technical, view-like layout (ie, Yes, No, Oui, Non). |
| radios |
Renders the field, on the edit layout, as 2 radio buttons, with 2 specific translated texts chosen by the developer: one representing the True value, one representing the False value. The stored value is still a boolean value, but it allows to show to the end user a precise text that may have more sense than Yes or No. |
| switch |
Renders the field as a checkbox on the edit layout, but as a switch on any view-like layout, provided the user has write permission on the field. For a user having no such permission, a translated term (Yes, No) appears instead of a switch. |
Constructor
 def __init__(self, validator=n, multiplicity=(0,1), default=n,
defaultOnEdit=n, show=True, renderable=n, page='main', group=n, layouts=n,
move=0, indexed=False, mustIndex=True, indexValue=n, searchable=False,
sortField=n, filterField=n, readPermission='read',
writePermission='write', width=n, height=n, maxChars=n, colspan=1,
master=n, masterValue=n, masterSnub=n, focus=False, historized=False,
mapping=n, generateLabel=n, label=n, sdefault=False, scolspan=1, swidth=n,
sheight=n, persist=True, render='checkbox', falseFirst=True,
inlineEdit=False, view=n, cell=n, buttons=n, edit=n, custom=n, xml=n,
translations=n, falseMeansEmpty=False, disabled=False, confirm=False):
self.render = render
self.asRadios = render == 'radios'
self.falseFirst = falseFirst
if renderable is None and render == 'switch':
renderable = Layouts.onButtons
self.confirm = confirm
super().__init__(validator, multiplicity, default, defaultOnEdit, show,
renderable, page, group, layouts, move, indexed, mustIndex,
indexValue, n, searchable, sortField, filterField, readPermission,
writePermission, width, height, n, colspan, master, masterValue,
masterSnub, focus, historized, mapping, generateLabel, label,
sdefault, scolspan, swidth, sheight, persist, inlineEdit, view, cell,
buttons, edit, custom, xml, translations)
self.pythonType = bool
self.nullValues = Boolean.nullValuesVariants[falseMeansEmpty]
self.disabled = disabled
def __init__(self, validator=n, multiplicity=(0,1), default=n,
defaultOnEdit=n, show=True, renderable=n, page='main', group=n, layouts=n,
move=0, indexed=False, mustIndex=True, indexValue=n, searchable=False,
sortField=n, filterField=n, readPermission='read',
writePermission='write', width=n, height=n, maxChars=n, colspan=1,
master=n, masterValue=n, masterSnub=n, focus=False, historized=False,
mapping=n, generateLabel=n, label=n, sdefault=False, scolspan=1, swidth=n,
sheight=n, persist=True, render='checkbox', falseFirst=True,
inlineEdit=False, view=n, cell=n, buttons=n, edit=n, custom=n, xml=n,
translations=n, falseMeansEmpty=False, disabled=False, confirm=False):
self.render = render
self.asRadios = render == 'radios'
self.falseFirst = falseFirst
if renderable is None and render == 'switch':
renderable = Layouts.onButtons
self.confirm = confirm
super().__init__(validator, multiplicity, default, defaultOnEdit, show,
renderable, page, group, layouts, move, indexed, mustIndex,
indexValue, n, searchable, sortField, filterField, readPermission,
writePermission, width, height, n, colspan, master, masterValue,
masterSnub, focus, historized, mapping, generateLabel, label,
sdefault, scolspan, swidth, sheight, persist, inlineEdit, view, cell,
buttons, edit, custom, xml, translations)
self.pythonType = bool
self.nullValues = Boolean.nullValuesVariants[falseMeansEmpty]
self.disabled = disabled
Examples
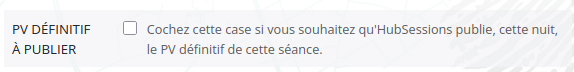
A boolean field rendered as a switch
Here is an example of a Boolean field having the switch render mode.
def showMustClose(self):
'''Show the "must close" boolean if the meeting is decided'''
if self.state == 'decided':
return Show.BE
mustClose = Boolean(render='switch', show=showMustClose, confirm=True,
layouts=Boolean.Layouts.gdl, group=meGroupD,
buttons=Px(utils.switchOnButtons))
meGroupD refers to a Group object having style grid: on the edit layout, the field is rendered like this (provided the showMustClose condition allows it of course).

On the buttons layout, the field is rendered like in the following capture (field value is True and the user is allowed to modify it).

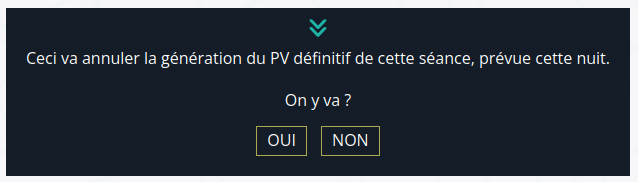
Because the confirm attribute is set to True, when turning the switch on or off, a confirmation popup is shown.

Restrictions
- Attribute multiplicity can only be (0,1) or (1,1). That being said, specifying a multiplicity or (1,1) has sense only when the render mode is radios.
- When rendered as a switch, updating the switch is done via an Ajax request: the switch itself is the only part of the page being refreshed. If other visible elements on the shown page, like fields or workflow actions, depend on the switched value, they will not be refreshed. For that purpose, adding a new attribute to the Boolean field, that could be named ajaxRefreshSwitch, being True or False, should probably be added in the future.